各ブラウザエンジンが同じものになったり、ブラウジングの面では差が小さくなってきましたが開発者ツールはまだまだ各ブラウザ個性が光ります。
結論
2015 年夏、僕がコーディング/コードチェックの時に使いやすいのは Firefox です。
Safari
僕の標準ブラウザです。消費電力がダントツで少なく、暑い夏をこれで乗り切りました。確認したい方はアクティビティモニタからエネルギーのエネルギー影響及び平均エネルギー影響をチェック。 最近まで Chrome 派でしたが、さまざまな OS のサポート機能が利用できるのでおすすめです。 backspace.fmの影響です。 開発者ツールについては物足りないところがいくつもあります。CSS 内の画像がプレビューできないなど些細な事ですが、こういったストレスは生産性を下げます。 リソースの検索とフィルタは優秀です。
Chrome
今年の夏はほとんど起動しませんでした。今年の夏は暑かったので手のひらが耐えられませんでした。秋になっても戻ることは無いでしょう。冬になったら考えます。
Firefox
コーディングに特におすすめです。3D ビューも視覚的にマークアップを把握するのによいですが、CSS のコードを追うのをとても簡単にしてくれます。 使用感は Chrome に近く乗り換えても違和感ないはずです。Chrome より細かい所に手が届くので気分が良いです。
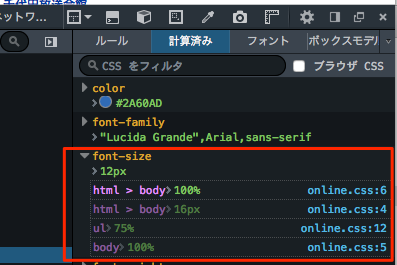
どのスタイルが適用されてるかわかりやすい

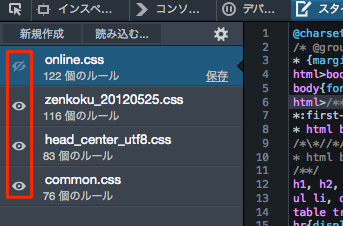
CSS のオンオフができる
他のブラウザだと、直接ノードから削除してオフにすることはできますが手軽ではないですね。